
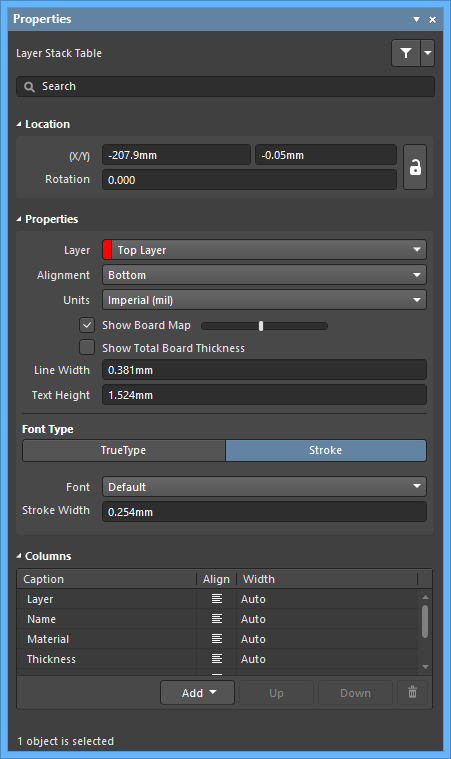
Configuring PCB Layer Stack Table Object Properties in Altium Designer | Altium Designer 20.2 User Manual | Documentation

Possibility to cancel Observable in Angular 2 typescript with a button click and trigger a new one - Stack Overflow

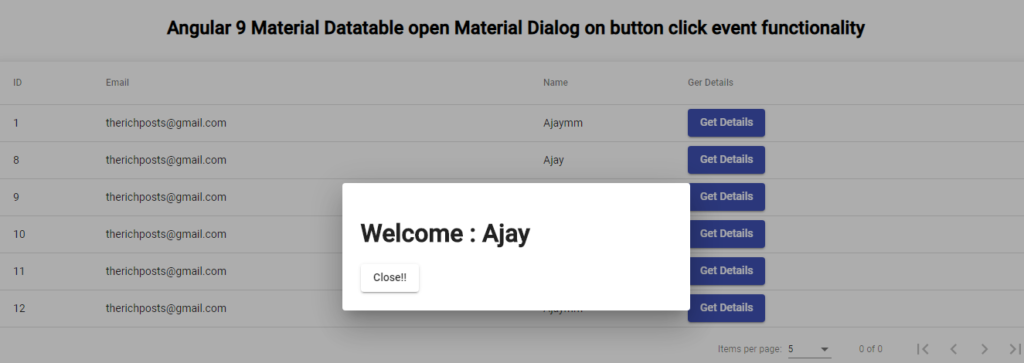
Angular 9 Material Datatable open Material Dialog on row button click event functionality - Therichpost

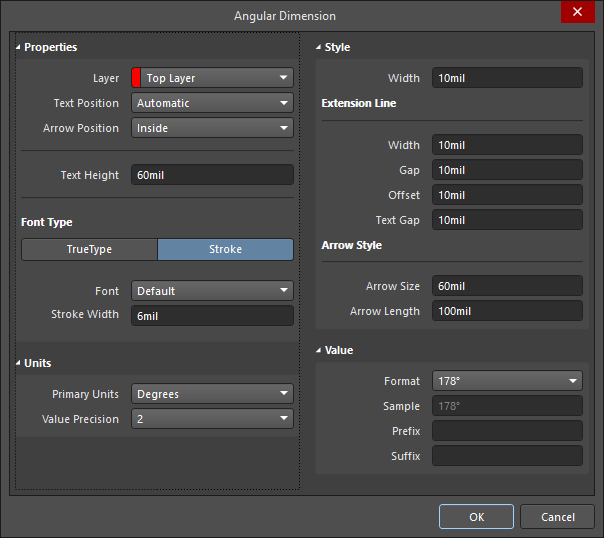
Configuring PCB Angular Dimension Object Properties in Altium Designer | Altium Designer 21 User Manual | Documentation
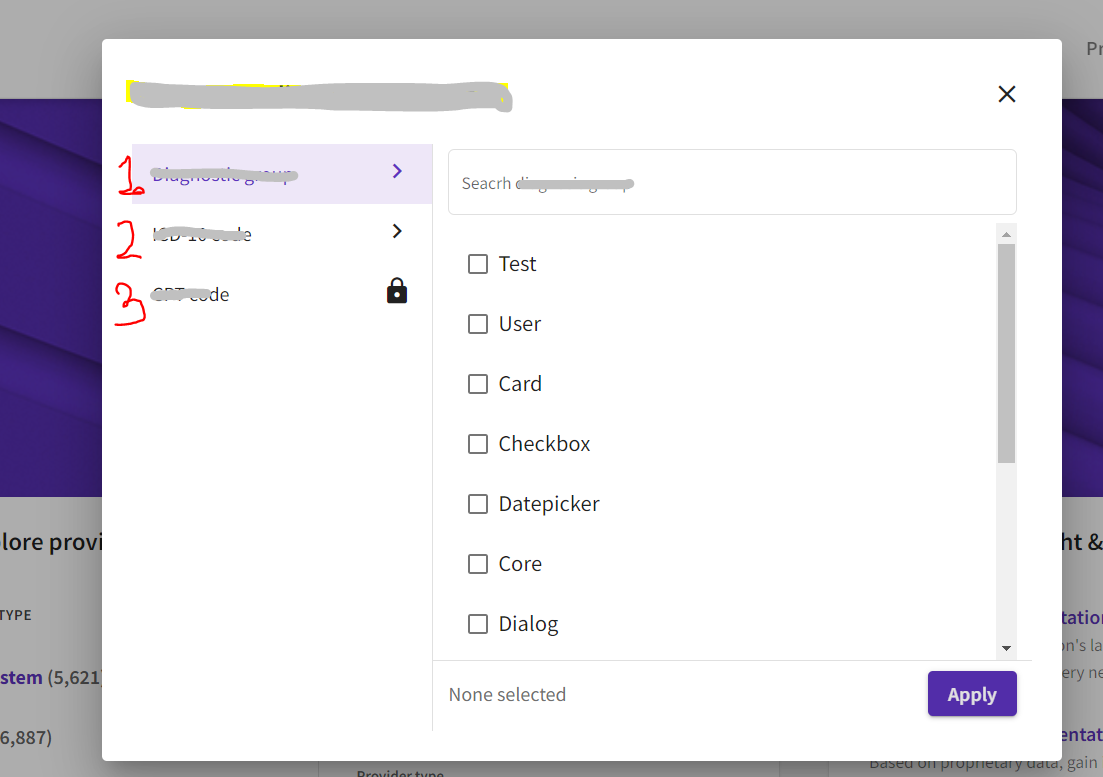
Dialog buttons should not be focused by default [PROPOSAL] · Issue #2879 · angular/components · GitHub