html - How can I route from a component to a section of another component in Angular? - Stack Overflow

Part 46: How to Pass Fragments to Route | Angular #routing | #Angular15 tutorials for beginners - YouTube

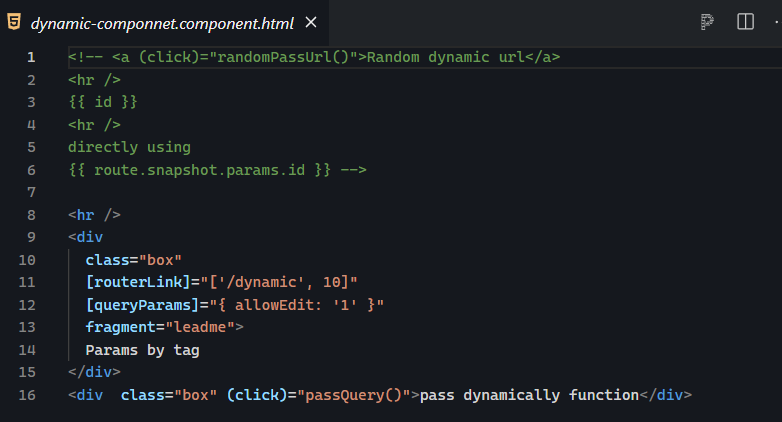
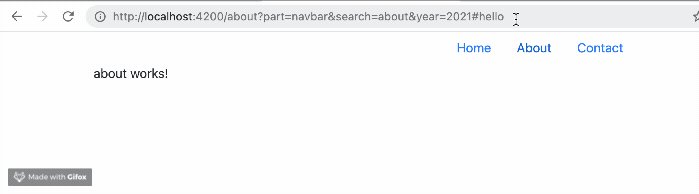
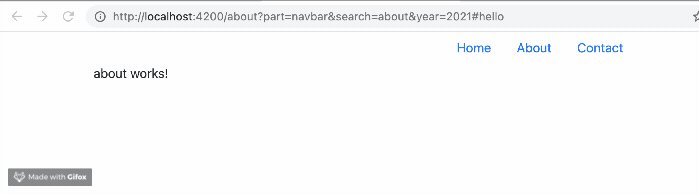
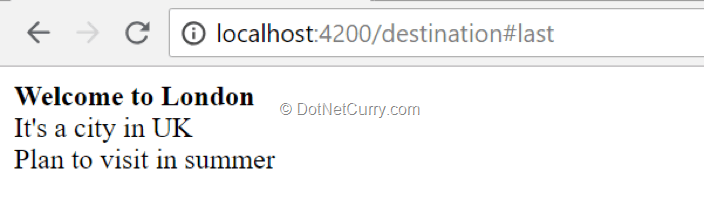
Router 06: Pass Query params and Fragments with Angular Router, via raw html and programatically | by Yuvaraj S | Nov, 2022 | Medium

javascript - navigateByURL with hashtag lands in wrong position - Angular routerLink inside router-outlet - Stack Overflow

Directive `routerLink` dont correctly work with empty `fragment` option · Issue #29683 · angular/angular · GitHub

Fragment route in angular 12 | How to use Hash in URL | Angular tutorial | Learning Points - YouTube

Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3