angular - Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'tabs/tab1/discover/a1' - Stack Overflow

angular - ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list' Error: Cannot match any routes. URL Segment: 'list' - Stack Overflow




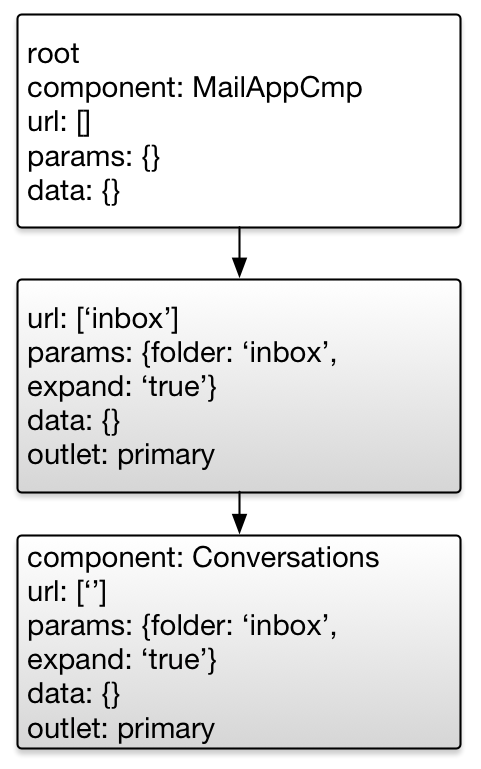
![6. Router State - Angular Router [Book] 6. Router State - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-48-Image-27.jpg)