
Optimal Line-height Reconsidered (part 3) | by MasaKudamatsu | Towards More Beautiful Web Typography | Medium

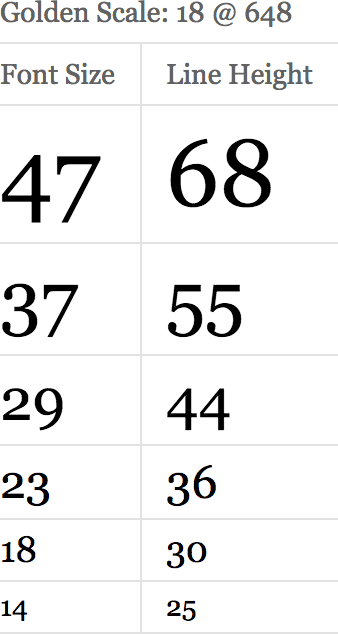
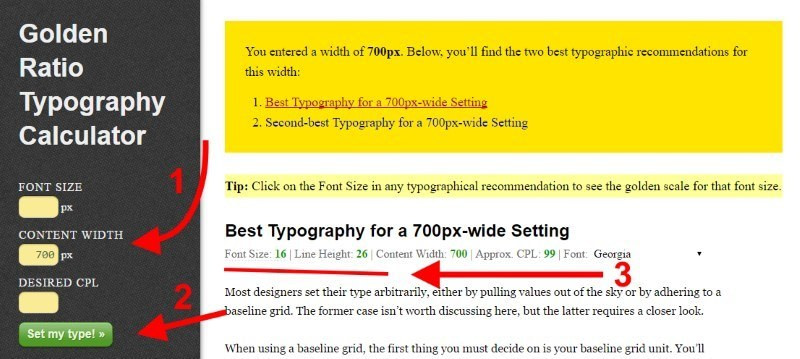
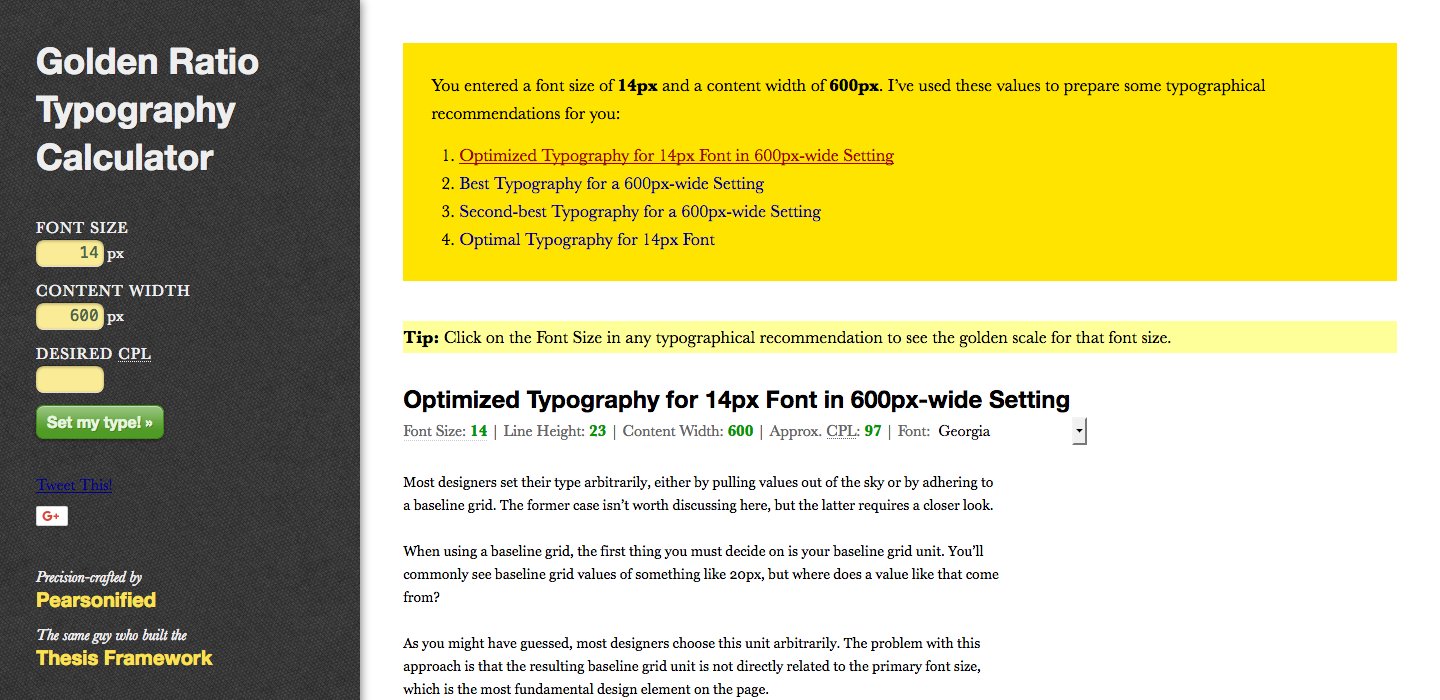
Martin Majling on Twitter: "Golden Ratio Typography Calculator How to calculate: Font size * 1.5 = Line height (example 24pt * 1.5 = 36) Online tool https://t.co/oECoaqSbp1, Sketch plugin https://t.co/wC2Yo8jJA7 #ui #typography #