
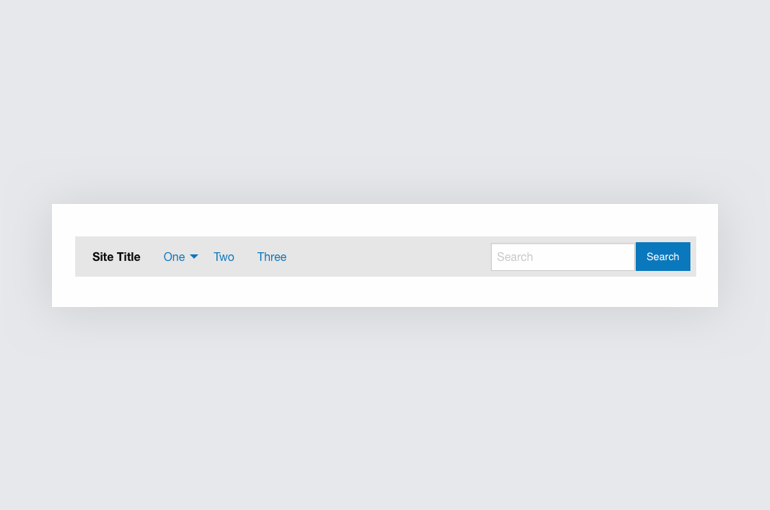
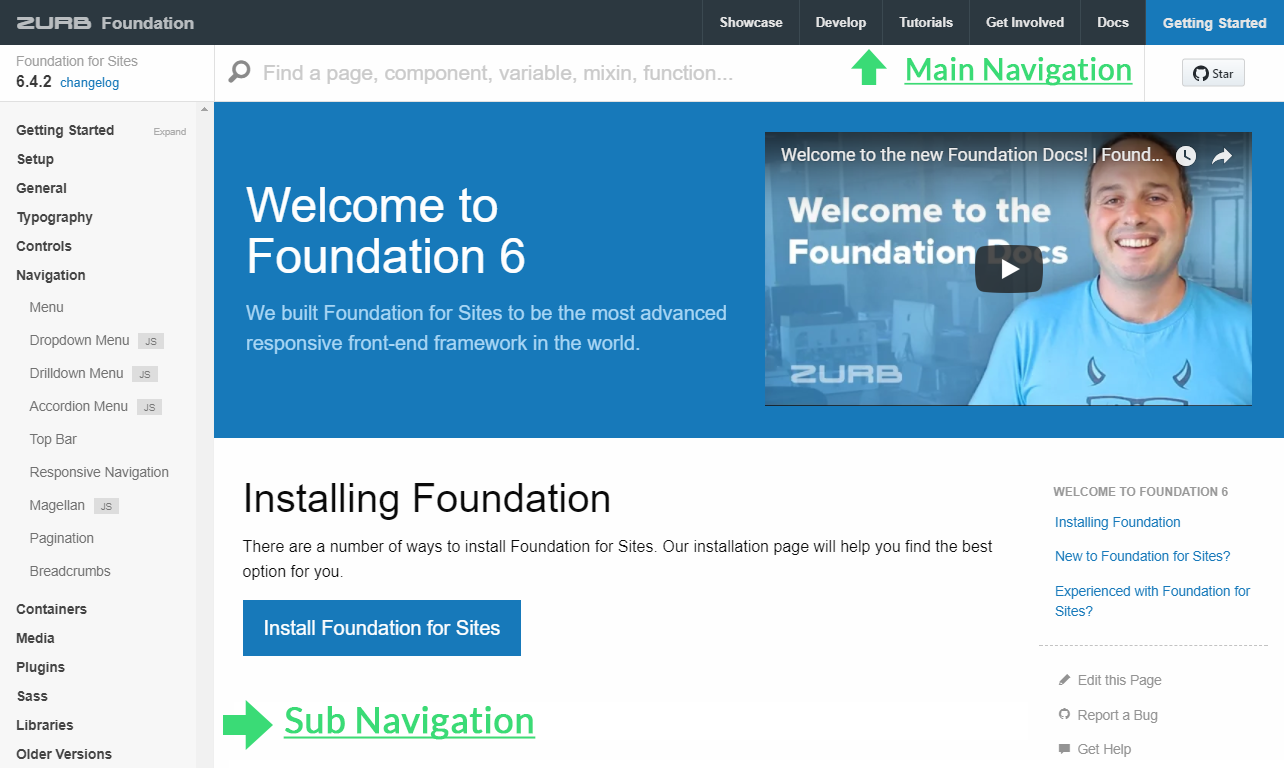
Part 2: Bootstrap 4 vs Foundation 6.4 — Responsive Navigation & Containers | by Harry Manchanda | codeburst
Smooth Scroll] Javascript documentation is confusing · Issue #11212 · foundation/foundation-sites · GitHub

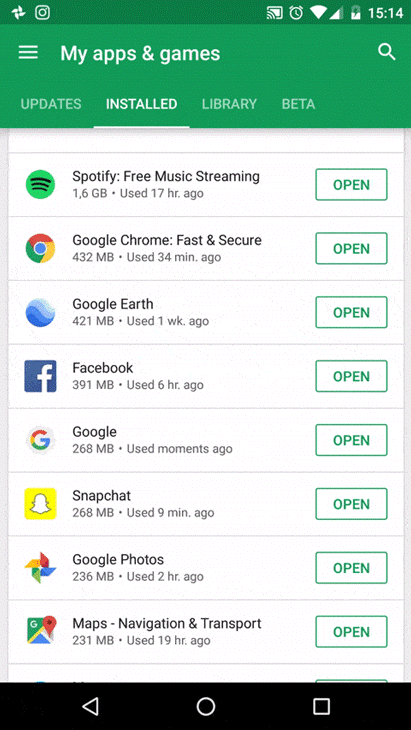
How to Hide a Navigation Bar When Scrolling Down - HTML, CSS & JavaScript Web Design Tutorial - YouTube