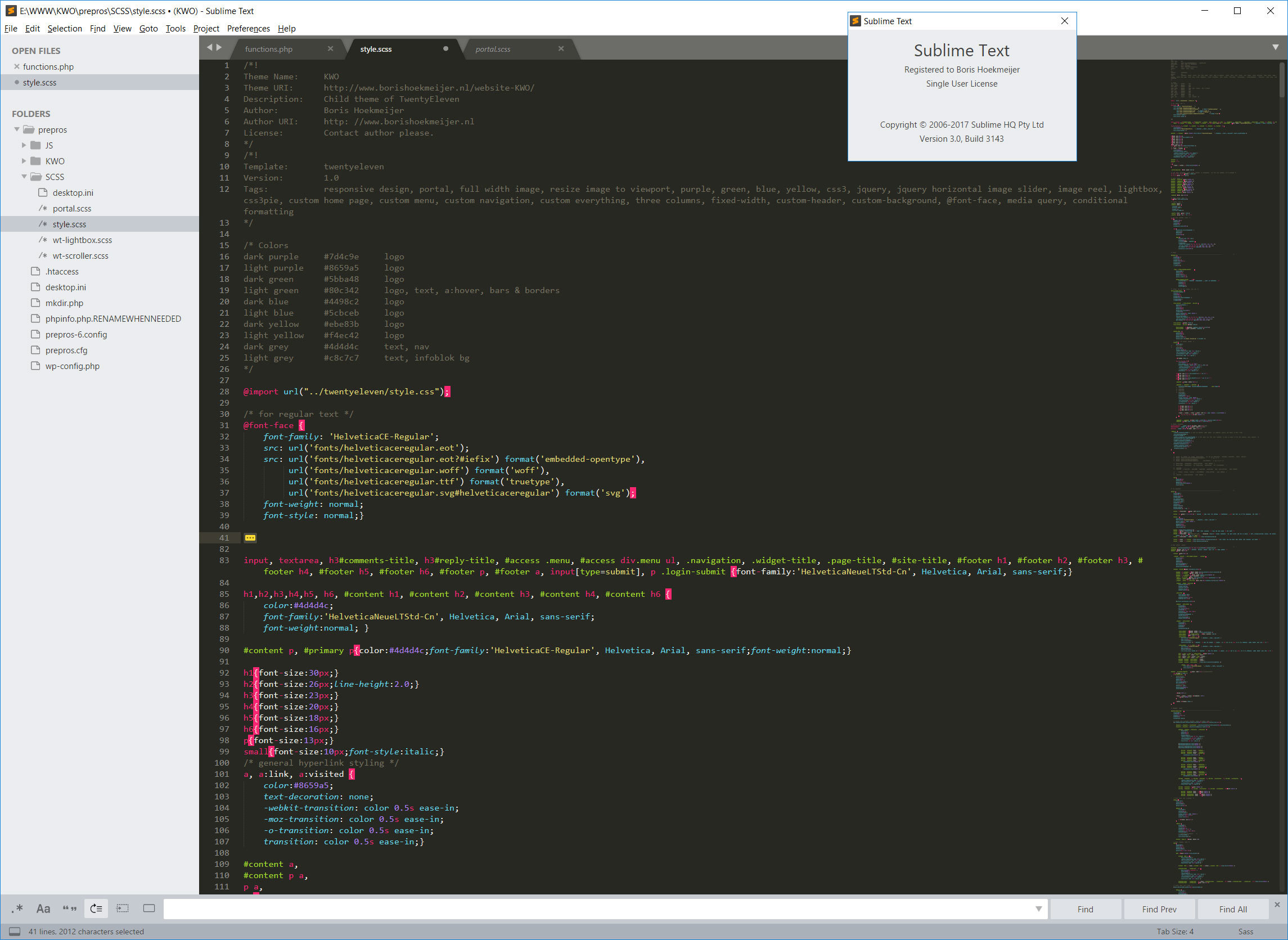
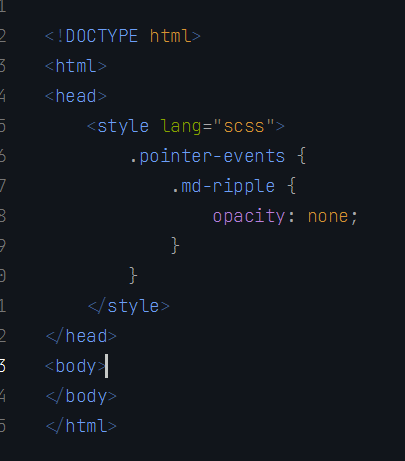
sass - BEM nesting SCSS with parent selectors breaks Sublime Text syntax highlighting? - Stack Overflow

When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical

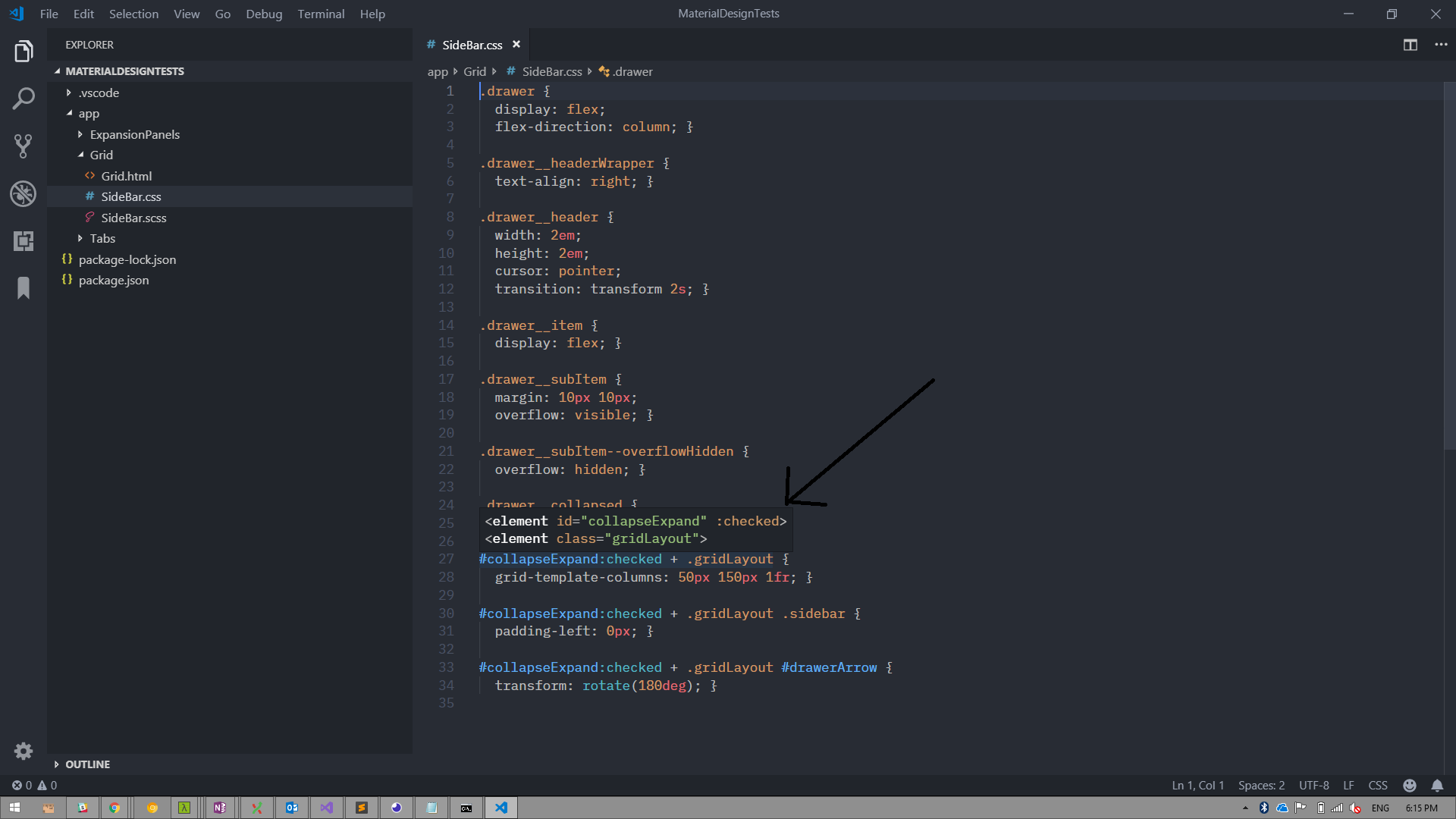
Syntax Highlighting Not Working For .sass Files On VS Code · Issue #228 · ritwickdey/vscode-live-sass-compiler · GitHub